How to Create a Link Direct to WooCommerce Checkout? Sometimes, you need to create a link direct to WooCommerce checkout for some reason. Maybe you want customers to more focus on what they are buying without going to the cart page.
This link also more effective if you use it on the sales page. You can put this link on the order button. When your prospect clicks on the order button, they will go directly to WooCommerce checkout for payment. This technique can increase your sales conversion and look more professional for using in sales pages.
Create a Link Direct to WooCommerce Checkout

Before we start, you must know this tutorial will not change the add to cart button. It just creates a link.
Step 1 Find product ID
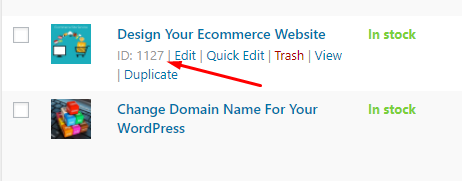
To find product ID, navigate to Products >>> All Products. Find your product and then hover the mouse on the product. You will see ID of the product here.

Step 2 Create Link
This is link for direct to checkout page >>> www.yourdomain.com/checkout/?add-to-cart=ID
Change the orange highlight with your domain name and change the green highlight with your product’s ID.
For example, the full link you will get should be like this >>> www.yourdomain.com/checkout/?add-to-cart=1127
Step 3 Copy and Paste
After finish, copy overall URL and paste it on where you wish to put it.
That all.
So easy right?
Conclusion
In this article, you have learned how to create a link directly to checkout page in WooCommerce.
If you like this article, then please FOLLOW our Linkedin, Twitter, YouTube, Pinterest, and Facebook. Do not forget to check our services page to upgrade your WordPress. If you find this post has an issue with copyright, outdated, or in error, please contact us to fix it.

This was surprisingly super helpful and easy, thank you!!
hi…thanks for comment… 🙂
Thanks! Went from “I wonder if it’s possible…” to having it done in about 5 minutes with this!
thanks crist for comment… 🙂
This link takes me to the cart page, not the checkout page… is there a way to by-pass the cart and go straight to the checkout page?
I try it and it still working…
You must firstly desactivate “Redirect to the cart page after successful addition” option in woocommerce settings-> product-> Add to cart behaviour
thanks for advice
This doesn’t work in 2020 anymore. It just goes to the /cart page.
I try and it still working…
I just used it and it worked fine for me. Such a simple and elegant solution.
You must firstly desactivate “Redirect to the cart page after successful addition” option in woocommerce settings-> product-> Add to cart behaviour
thanks for your info
Thank you for sharing. this is what i need
welcome Julia 🙂
THANK YOU, encik Faiz!
Moga dibalas baik oleh Allah 🙂
terima kasih… 🙂
thanks but is not working like i want
thank you….actually, what do you want to do?
Not bad r bro….
Semoga dimurahkan rezeki lagi pasni…
dok mane tu? mne tau dok dekat2
haha…terima kasih komen bro…ada Kelantan
Wow thanks for this wonderful content,
thanks… 🙂
Thanks for this great content
thanks following this tutorial 🙂
Nice content
thanks 🙂