How to Put Logo in WooCommerce Email Template? How you can maximize your brand when you running an online shop using WooCommerce? One of them is to put your logo into your email template.

Put Logo in WooCommerce Email Template
Straight to the point.
Step 1 Log into your WordPress.
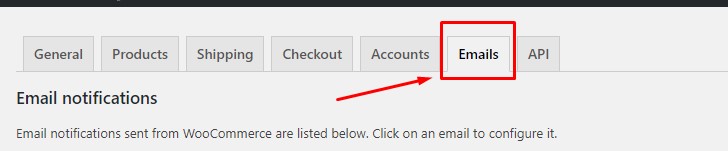
Step 2 Navigate to WooCommerce » Settings and click on the Email tab.

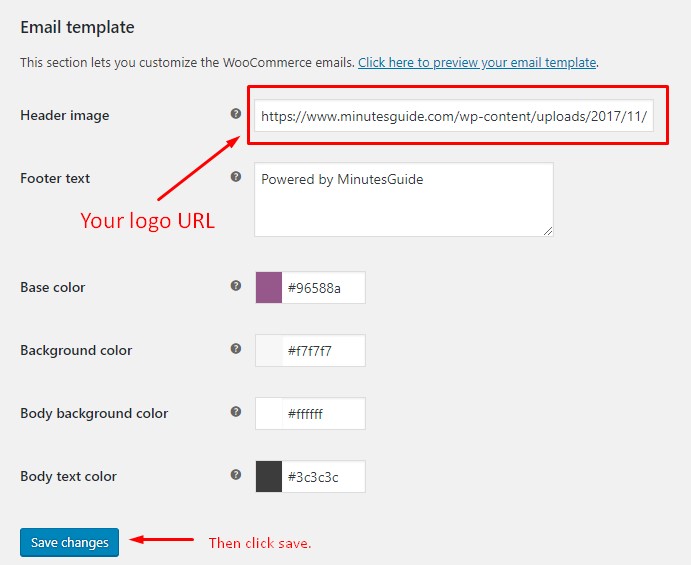
Step 3 Scroll down until you see like as the screenshot below.

Put your logo URL in the field “Header image” and click save changes.
Now test on your backend and see what happens on email notification when your clients receive it.
This is a small matter but if you want to make your brand stronger, this is the best strategy.
Conclusion
In this tutorial, you have learned how to put a logo in the WooCommerce email template.
If you like this article, then please FOLLOW our Linkedin, Twitter, YouTube, Pinterest, and Facebook. Do not forget to check our services page to upgrade your WordPress. If you find this post has an issue with copyright, outdated, or in error, please contact us to fix it.

Leave a Reply