Hide Primary Menu on WordPress | Sometimes, you no need the menu on your WordPress theme. Maybe you want to create it as a minisite or more focused niche web. So this menu need to hide on your website.
Well. Before I go far for this topic, I want to suggest you which one the best theme for you to create minisite. My recommendation is Divi Theme from Elegant Theme.
Why do I tell it the best theme to create minisite?

First of all, it is simple and easy to use. You can just drag and drop to create a design. In one theme, you can create a thousand unique design as you want. So this is an advantage when you use Divi Theme.
In addition, this theme designs friendly for SEO to optimize your website in the Google search. You just put the keyword in the provided space and they will optimize your web into Google. Easy right?
Ok. How can you hide primary or all menu in Divi Theme?
You just put this in Divi >>> Theme Options >>> Custom CSS
#main-header {
display: none;
}Then, you click save and see how the primary menu disappear.
But, how to hide the menu if you use another theme?
Let’s we started
Hide Primary Menu on WordPress
For your knowledge, the CSS code to hide menu is still same. But you just need to make a little bit adjustment on it. Look at the CSS code below. This is CSS code to hide menu on Divi Theme.
#main-header {
display: none;
}If you use another theme, you just change #main-header to hide menu on your current theme. This is because not all theme developer is same their code.
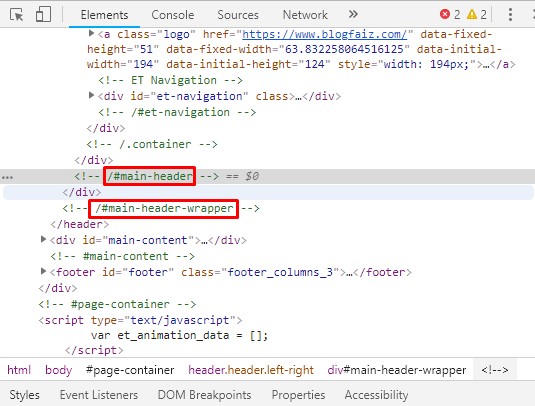
Where I get #main-header on Divi Theme?
I just right click on the header of Divi Theme and click “Inspect” to find it

After that, you will look like this on your right screen.

If you are beginner, you just need try and error which one is correct.
Conclusion
In this topic, you have learned how to hide menu on WordPress and you must to know which one the best theme if you want to create a minisite.
If you like this article, then please FOLLOW our Linkedin, Twitter, YouTube, Pinterest, and Facebook. Do not forget to check our services page to upgrade your WordPress. If you find this post has an issue with copyright, outdated, or in error, please contact us to fix it.

Leave a Reply