Are you looking to know how to fix “This block has encountered an error and cannot be previewed“? Since WordPress changed the system to Gutenberg, I always encountered this issue. So, this is a simple problem for me, but sometimes it isn’t charming, and it takes me time to fix it.
Table of Contents
Why does this happen?
There are many causes of this problem. Maybe it is caused by your theme having a conflict with any plugin, server configuration, or wrong settings, and the common reason why this happens is when you are trying to edit the block but have made a mistake.
So, if you are confident your plugins cause this problem, deactivate them, and you can try activating them individually. Check and determine which one plugin causes an error on your site. So here you can fix it.
If the server configuration has the wrong settings, contact your provider to solve this. If they cannot solve your problem, find another good web host.

But I guess all of you are not facing the problem cause of both problems above. Maybe you are trying to edit the block but have made an error.
No trick can be directly fixed. Here, you need to think out of the box on how to fix this problem.

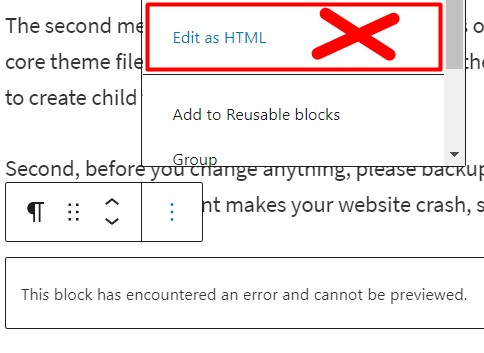
I tried to edit the block using the Edit as HTML function the first time, but it did not change anything.
So, here is how to fix it…
This Block Has Encountered An Error And Cannot Be Previewed (Fixed!)

Common Causes of the Error
Before we go into depth about this topic, here we to list the common causes of the error.
1. Plugin or Theme Conflicts
- Plugins or outdated or poorly coded themes can cause compatibility issues with the Block Editor.
2. JavaScript Errors
- The Block Editor relies heavily on JavaScript. Any errors in your browser’s console could disrupt its functionality.
3. Corrupted Block Content
- If a block contains malformed or invalid content, the editor may fail to render it properly.
4. Server Configuration Issues
- Insufficient memory or outdated PHP versions on your server can trigger errors in the editor.
5. Caching Issues
- Browser or server-side caching can sometimes interfere with the loading of blocks.
This tutorial is for those struggling with editing the block and getting errors.
How to Fix the Error
Here are several ways how to Fix it.
1. Check for Plugin Conflicts
- Deactivate all plugins temporarily.
- Reactivate them individually while testing the Block Editor to identify the conflicting plugin.
- Once identified, replace the plugin or contact its developer for support.
2. Switch to a Default Theme
- Temporarily switch to a default WordPress theme like Twenty Twenty-Three.
- If the error disappears, the issue lies with your active theme.
- Update or replace the problematic theme.
3. Inspect JavaScript Console for Errors
- Open your browser’s developer tools (usually accessible via F12 or right-click > Inspect).
- Navigate to the “Console” tab and look for red error messages.
- Note any errors and investigate them by searching online or consulting a developer.
4. Increase PHP Memory Limit
- Access your website’s root directory via FTP or your hosting control panel.
- Edit the
wp-config.phpfile and add the following line:define('WP_MEMORY_LIMIT', '256M'); - Save the file and check if the error persists.
5. Clear Caches
- Clear your browser cache and cookies.
- If you’re using a caching plugin, clear the website cache.
- Purge server-side caches if your host provides this feature.
6. Disable Browser Extensions
- Specific browser extensions can interfere with WordPress.
- Try accessing the Block Editor in an incognito/private browsing window or a different browser.
7. Recreate the Block
- If the error affects only a specific block, delete it and recreate it from scratch.
- Copy the content elsewhere first to avoid losing any data.
The steps below provide details on how to recreate the block.
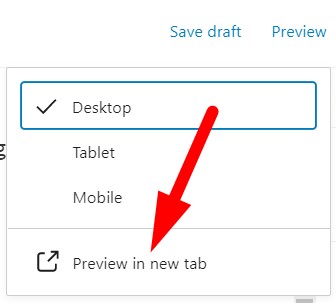
Step 1: Preview
When you get this error, the system will hide your content on the back end, but the content will still be visible on the front end. So, if you want to see it, you preview it.

Step 2: Copy & Paste
Copy all the text in the front end’s error block, then paste it on the new block.
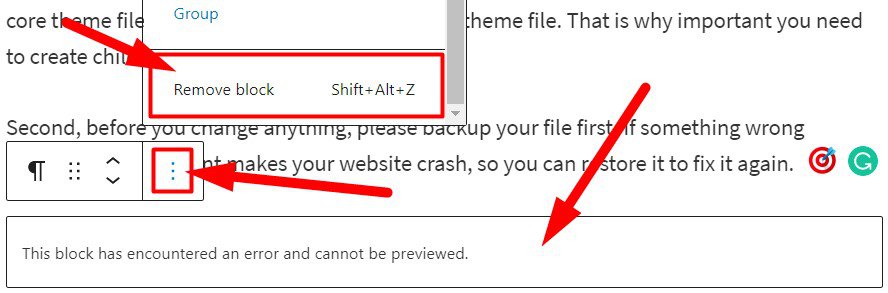
Step 3: Delete Error Block
After you paste it into a new block, you must delete the error block. To delete it, you click on the block.

If you cannot see “three dots” to delete the block, save your article editing first and then refresh the browser. Now, the three dots will appear.
Now, you have a new block but the same content.
Preventing Future Errors
To minimize the risk of encountering this error in the future:
- Keep WordPress, plugins, and themes updated: Regular updates ensure compatibility and security.
- Use reliable plugins and themes: Stick to well-reviewed and actively maintained extensions.
- Monitor server performance: Ensure your hosting environment meets WordPress’s recommended requirements.
- Backup regularly: Always have a recent backup of your site to recover from unexpected issues.
Conclusion
The “This block has encountered an error and cannot be previewed” message can be annoying, but it’s usually fixable with some troubleshooting. By identifying the root cause and applying the above solutions, you can resolve the issue and get back to creating content smoothly.
If you’ve tried all these steps and the error persists, consider seeking professional help. As a WordPress enthusiast or service provider, you can always seek expert assistance to ensure your site runs without hiccups.
FAQ
What causes the “This block has encountered an error and cannot be previewed” message?
This error is often caused by plugin or theme conflicts, JavaScript errors, corrupted block content, server configuration issues, or caching problems.
How can I identify a plugin conflict?
You can identify a plugin conflict by deactivating all plugins and reactivating them one by one while testing the Block Editor.
What should I do if switching to a default theme resolves the error?
If switching to a default theme resolves the error, your active theme is likely the issue. Update the theme or consider replacing it with a more compatible one.
How do I check for JavaScript errors?
Open your browser’s developer tools (usually accessible via F12) and navigate to the “Console” tab. Look for red error messages that might indicate the problem.
Can increasing the PHP memory limit fix this error?
Yes, insufficient memory can sometimes cause this issue. Increasing the PHP memory limit in your wp-config.php file may resolve it.
Why should I clear caches?
Caching issues, whether browser-side or server-side, can interfere with block rendering. Clearing caches ensures the latest content and scripts are loaded.
Is there a way to prevent this error from occurring in the future?
You can minimize the risk by keeping WordPress, plugins, and themes updated, using reliable extensions, monitoring server performance, and maintaining regular backups.
What should I do if none of the solutions work?
If none of the solutions work, consider consulting a WordPress developer or your hosting provider for further assistance.


If you like this article, then please FOLLOW our Linkedin, Twitter, YouTube, Pinterest, and Facebook. Do not forget to check our services page to upgrade your WordPress. If you find this post has an issue with copyright, outdated, or in error, please contact us to fix it.
Ah, thank you for this! Hundreds of posts on my site that used to be fine suddenly became uneditable. Very simple solution.
thanks for stopping by here 🙂