Redirect to Checkout Page After Add to Cart in WooCommerce | We have received a request from our reader to show him how to make a redirect to checkout page after someone click Add to Cart button in WooCommerce.
So today, we will show you how you can do it for your WooCommerce.
First of all, you must ask a question by yourself why and when you can apply this?
By default, after someone click Add to Cart button, they will static on the product page and just show a message “[Product’s name] has been added to your cart.” Sometimes, this is very annoying situation for some reasons.

Do you feel it annoying or okay? If okay just ignore it. If not okay, you must continue this tutorial to fix this.
Redirect to Checkout Page After Add to Cart

Before we start, I would like to recommend you to backup your database first. If anything wrong happens, you can restore it anytime.
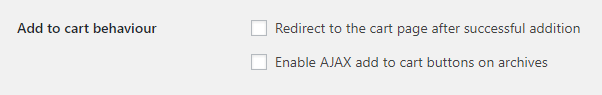
Step 1: First, you must uncheck Add to cart behaviour. Go to WooCommerce >>> Settings >>> Product Tab >>> Display. You will see the section like as screenshot below. Uncheck both of them.

Step 2: Copy and paste code below and put it into your functions.php
Save your changes, and now your WooCommerce will direct to the checkout page.
Conclusion
In this tutorial, you have learned how to customize your WooCommerce to make sure your client redirect to checkout page after they click on Add to Cart button.


If you like this article, then please FOLLOW our Linkedin, Twitter, YouTube, Pinterest, and Facebook. Do not forget to check our services page to upgrade your WordPress. If you find this post has an issue with copyright, outdated, or in error, please contact us to fix it.
Aha, has got! Thanks for this tutorial