How to Make Collapse Menu For Divi Theme on Mobile? Have you used Divi Theme to design your website? If not yet, please get one and you will addict to try it to design your website.
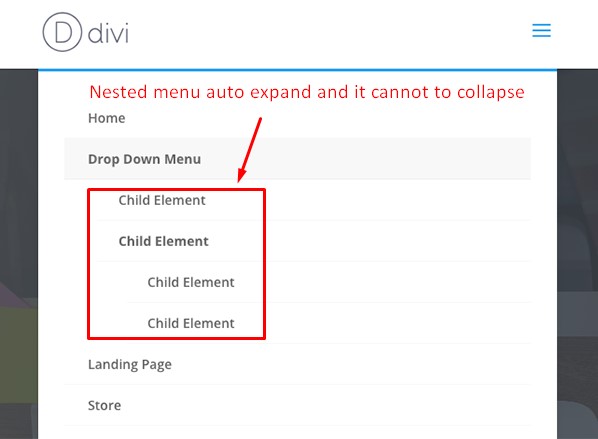
Divi theme was designed perfectly for every aspect. But in mobile view, there is some problem where your menu will auto expand and it cannot close.

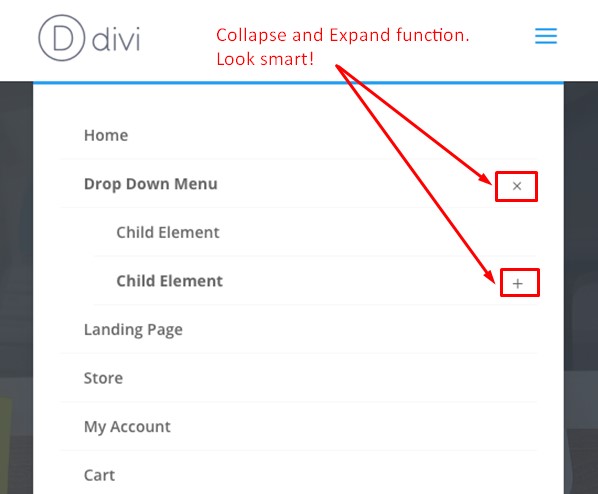
From the screenshot above, do you think it interesting? Absolutely it not interesting and you must make it like as the screenshot below.

Make Collapse Menu For Divi Theme on Mobile

Step 1 Make sure you have installed Divi Theme in your WordPress. For detail explanation install a theme in WordPress, please look our tutorial how to install theme.
Step 2 Copy the code below
Step 3 Navigate to Divi >>> Theme Options >>> Integration and find “Add code to the < body > (good for tracking codes such as google analytics)”. Paste the code into it.
Then click save.
That all.
Now, please try to surf your website via mobile and your menu can expand and collapse now.
Alternatives to Getting Divi Theme
If you want to get Divi Theme + Update Lifetime + Support, please get our service Divi Theme installation where we will install Divi theme in your WordPress and setting for it.
Conclusion
In this tutorial, you have learned how to add the function for expand and collapse menu in mobile. This function will make your website created with Divi more beautiful and look professional.
If you like this article, then please FOLLOW our Linkedin, Twitter, YouTube, Pinterest, and Facebook. Do not forget to check our services page to upgrade your WordPress. If you find this post has an issue with copyright, outdated, or in error, please contact us to fix it.

Leave a Reply