Are you looking for how to make responsive YouTube embed in WordPress posts? Some of the WordPress themes not coded properly making a small problem like this arise.
Yes.
When you embed video YouTube on your post, it does not give you any benefit for SEO or something else important for your site but your post will look neater and your reader will easy to read your article.

That why before you choose any theme for WordPress, please consider choosing my recommend WordPress Theme.
How to Make Responsive YouTube Embed On WordPress Post

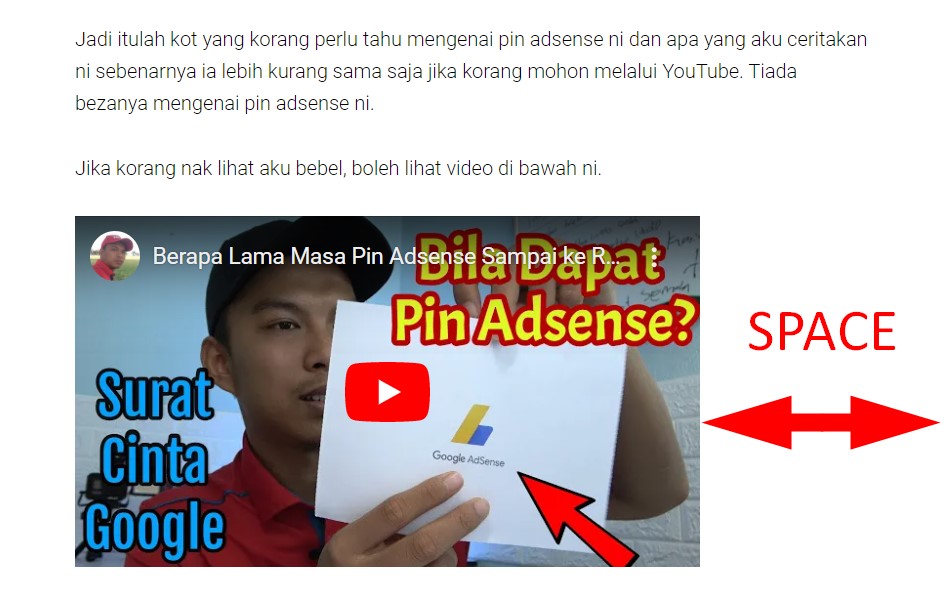
If you look at the picture above, it shows YouTube embeds on my site but it does not display properly. So, in this article, I will show you how to make it responsive to all posts.
Follow this simple guide.
Step 1: Login into your WordPress.
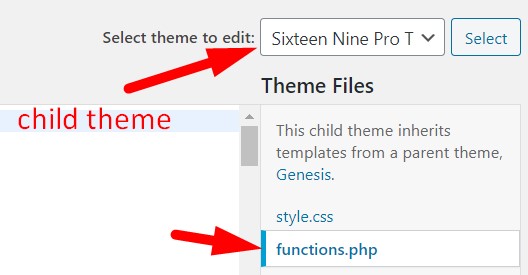
Step 2: Navigate to Appearance » Theme Editor.
Step 3: Find and click on functions.php. Make sure functions.php located on child-theme. Every time you want to modify any code, please change it on child-theme. You need to create a child-theme if you not having it yet.
Please refer on our guide on how to create child-theme.

Warning! OnStep 3:, I do not recommend you to edit on the WordPress dashboard. You need to edit it via cPanel or FTP client. Here I just show you where to paste and paste the code.
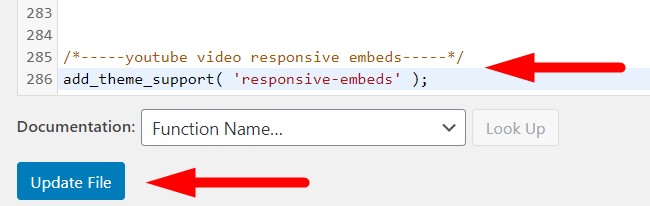
Step 4: You add just the following code to the bottom of your child theme’s function.php file:

After you insert the code, click on Update File button to save what you have made a change.
That all.
Now your YouTube video should be fix and responsive to your post width.
For your information, any embed post will responsive and display fullwidth content. Not just for YouTube embed only.
Conclusion
In this guide, I have shown you how to make YouTube embeds on posts to fit the content area.


0 Comments