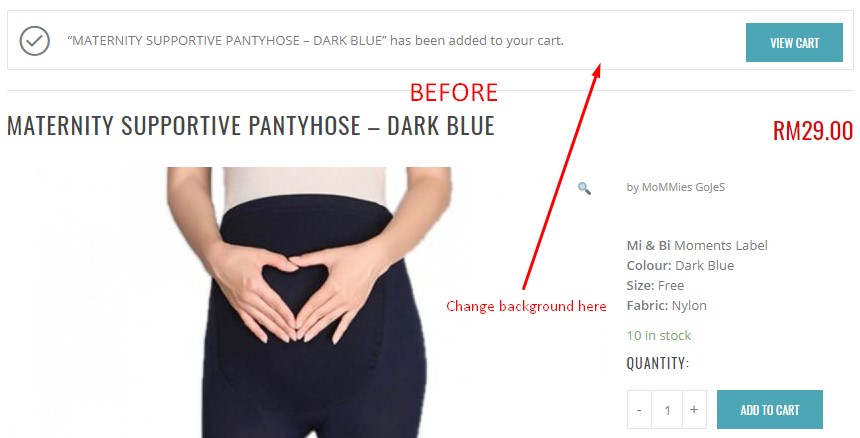
Change Background Successfully Added to Cart Message | Are you trying to change the background on “successfully added to cart message” in WooCommerce like in the picture below?

In our situation, the background almost similar on-page background, white. So, we need to change it to another color like blue or yellow.
In this tutorial, we will show you how you can change the background color. Follow this our tutorial.
Change Background “Successfully Added to Cart Message”

Before we start, you must know that in this tutorial you can change the color only. You cannot replace it with an image.
Step 1 Copy the CSS code below.
Step 2 Paste it on your custom CSS theme, or you can change it on the WordPress CSS customizer. Then save it.
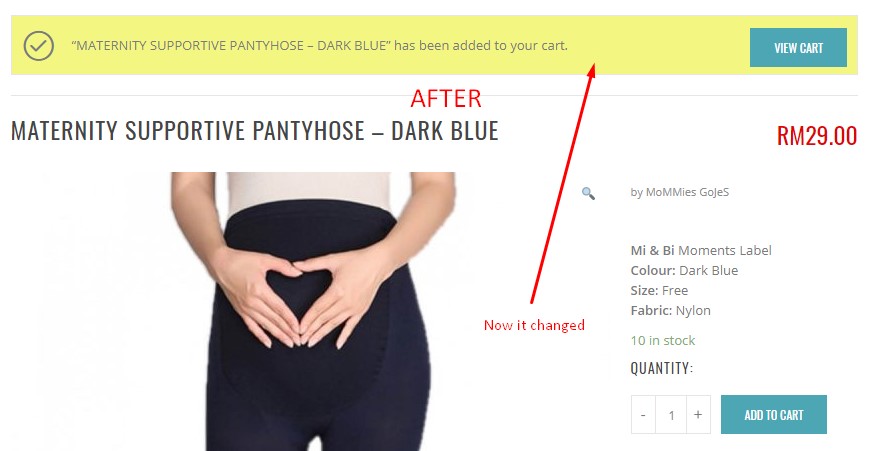
Now it has changed.

When Do You Need to Apply This Tutorial?
Sometimes in a WordPress theme, they are set on this background the same color as the page. So, your customers are not aware of the presence of the message. The solution is you can change the background color to make your customer more aware of the message.
Conclusion
In this tutorial, you have learned how to change background Successfully Added to Cart Message in WooCommerce. Just follow our tutorial above, and you will find the solution.
If you like this article, then please FOLLOW our Linkedin, Twitter, YouTube, Pinterest, and Facebook. Do not forget to check our services page to upgrade your WordPress. If you find this post has an issue with copyright, outdated, or in error, please contact us to fix it.

Hey,
I’d like to do the same, but it does not work for me.
Is this CSS still up to date?
Best regards,
Sebastian
yes..it still working for me…I was afraid your CSS has issues with the current theme or any plugins…